¿Eres webmaster, especialista en marketing digital o dueño de un sitio web? Entonces debes saber lo concerniente a uno de los lanzamientos más considerables que ha hecho Google: Web Vitals.
Descubre en seguida en qué consiste para que puedas sacarle el máximo provecho desde ya, superes a tu competencia y logres todos tus objetivos o los de tus clientes en el ámbito digital.
¿Qué es Web Vitals?
Se trata de una herramienta de Google, gratuita y fácil de utilizar con la que podrás analizar sitios web de acuerdo con métricas específicas denominadas “Core Web Vitals”. De esa manera, estarás en la facultad de estudiarlas en profundidad con la finalidad de ofrecerles a los internautas una mejor experiencia.
Otro aspecto interesante de Web Vitals es que se encuentra disponible como biblioteca de JavaScript instalable, y como extensión de Google Chrome. Además, Web Vitals aún está en fase alpha. Esto significa que existen posibilidades de que más adelante Google vaya incorporando otras funcionalidades y que las métricas que la conforman mejoren con el tiempo.
Los Core Web Vitals y su influencia en el SEO
Un sitio web que carga con lentitud, incrementa la tasa de rebote. Por ende, es perjudicado por los algoritmos de búsqueda. Asimismo, un sitio web en el que resulta complejo interactuar, no incitará a los internautas a cliquear en enlaces internos o externos, afectando así su clasificación en el motor de búsqueda.
Por el contrario, un sitio web optimizado incluso contribuirá a mejorar su branding e incrementar las conversiones debido a que al final, el funcionamiento de una web siempre generará sensaciones positivas o negativas en los usuarios.
En definitiva, el posicionamiento de una página web en Google se debe a diversos indicadores que determinarán tanto la navegabilidad como la calidad del site. No obstante, hay un problema, y es que no se conoce con exactitud cada uno de los factores que intervienen en una buena clasificación de Google.
En consecuencia, como consultor SEO o desarrollador web seguro tiendes a esforzarte para crear contenido que le agrade al motor de búsqueda más usado en todo el mundo (Google) y así tener un buen lugar en los resultados de búsqueda.
Sin embargo, ahora esta tarea te será un poco más simple. ¿Por qué? Google ha presentado indicadores concretos: los Core Web Vitals. Estos te serán de gran ayuda. Y lo mejor del caso es que se pueden trabajar con total facilidad.
¿En qué consisten los Core Web Vitals?
Los Core Web Vitals no son más que una serie de factores universales, importantes y rápidos de comprender que influirán en la forma de optimizar una página web y la experiencia de los usuarios.
Con exactitud, son los siguientes tres: rendimiento (LCP), interactividad (FID) y estabilidad visual (CLS). Como ves, cada una de estas métricas representa una faceta diferente de la experiencia del usuario.
Tras el análisis de esas métricas, obtendrás unos resultados que te permitirán tener un panorama más claro sobre tu web. Así podrás mejorar lo que haga falta para otorgarles a los usuarios una experiencia amena y eficaz.
Cabe destacar que para las mediciones de las mencionadas métricas, Google usa el denominado “2020 Core Web Vitals”. Este es el nombre de un documento interno que le concede una puntuación a cada uno de los indicadores.
Conoce a continuación más detalles sobre estos valores:
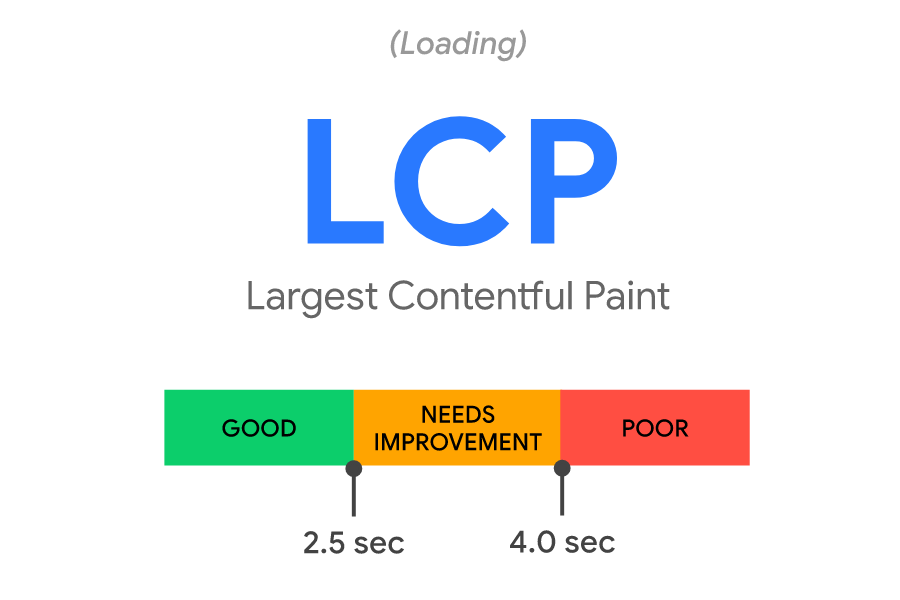
LCP
LCP son las iniciales de “Largest Contentful Paint”. Su rol es medir el rendimiento de la página para señalar cuánto se demora en cargar el contenido principal.
Si el tiempo de carga sobrepasa los 2,5 segundos, no conseguirás una buena calificación. Se recomienda que sea inferior a 2,5 segundos.

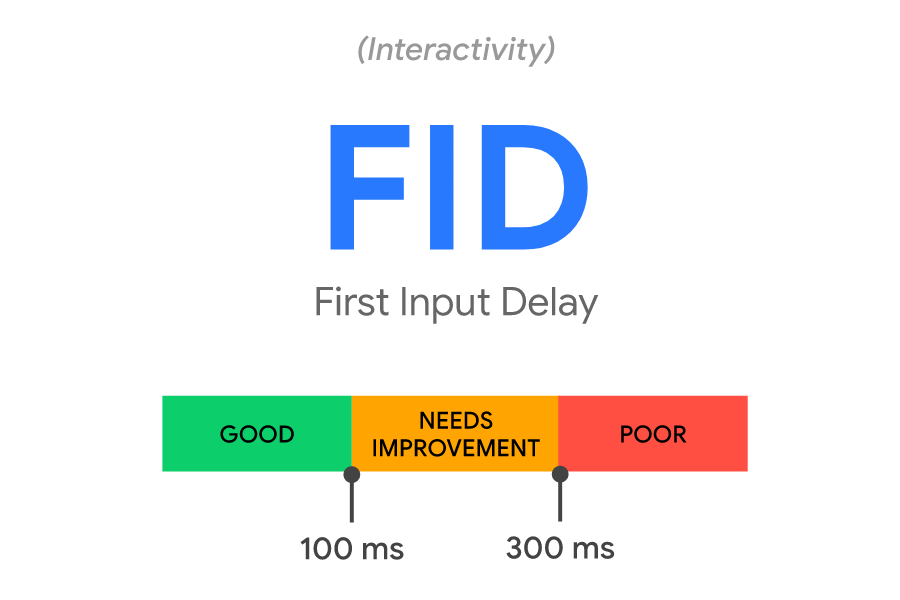
FID
FID son las iniciales de “First Input Delay”. El papel de este indicador es examinar el tiempo que transcurre desde que una persona hace clic en un botón, pincha un enlace o realiza cualquier otro tipo de interacción con una página, hasta que se responde a tal comunicación.
Como tu fin será brindar una buena UX, el rendimiento de tu sitio se debe ubicar entre los 100 milisegundos. No más de allí.

CLS
CLS son las iniciales de “Cumulative Layout Shift”. La función de este indicador gira en torno a la estabilidad visual. O sea, calcula los cambios referentes al contenido y / o diseño que se efectúan al momento en que un internauta está navegando en la página web.
La estabilidad visual es, por ejemplo, cuando un usuario visita un blog, escoge un post y comienza a leerlo. Pero al pasar un rato, la página se vuelve a cargar y lo lleva al inicio del artículo. Otro ejemplo sería que al hacer clic en un enlace, el diseño se “moviliza” y el usuario termina pinchando en un lugar diferente.
Para calificar como óptima la estabilidad visual de la web, esta debe situarse por debajo del 0,1.

¿Dónde puedes ver los valores Core Web Vitals?
También existen otras herramientas de Google que muestran estos indicadores. Por ejemplo: el informe de experiencia de usuario de Chrome, Page Speed Insights y Google Lighthouse.
Independientemente de la que uses, no olvides que estos valores provienen de datos verídicos de los internautas. Así que es probable que tengas que esperar a que Google recopile la información necesaria para ejecutar un análisis relevante.
Son pocos los usuarios que visitan páginas web que no están en los primeros resultados de búsqueda de Google. Entonces, ¿Qué esperas para optimizar los Core Web Vitals en tu página web? Recuerda que así mejorarás la UX, obtendrás una buena clasificación en las SERPs, generarás más tráfico y conseguirás más conversiones.