Si tu sitio web se demora mucho en cargar el contenido de las páginas, estarás afectando su posicionamiento web y desmejorando la experiencia de los usuarios. Para evitar que eso siga ocurriendo o que nunca suceda, aprende cómo optimizar el LCP de tu sitio web y así aumentar las posibilidades de aparecer en las SERPs.
¿Qué es el LCP?
LCP son las siglas de Largest Contentful Paint. Se trata de una métrica del principal motor de búsqueda, Google. Esta consiste en analizar la velocidad de carga de las diferentes páginas de un sitio web, registrando el contenido más extenso dentro de la página, que vendría siendo el principal.
Cabe destacar que el LCP también es una métrica que pertenece a los Core Web Vitals de Google. Por lo tanto, al optimizarlos, el algoritmo de Google clasificará correctamente los sitios web en los resultados de búsqueda.
Principales causas de un LCP alto
Lo primero que debes saber es que si el LCP de tu sitio web es alto, significa que no está bien. El mismo debe ser inferior a los 2,5 segundos. No debe sobrepasar esa cantidad.
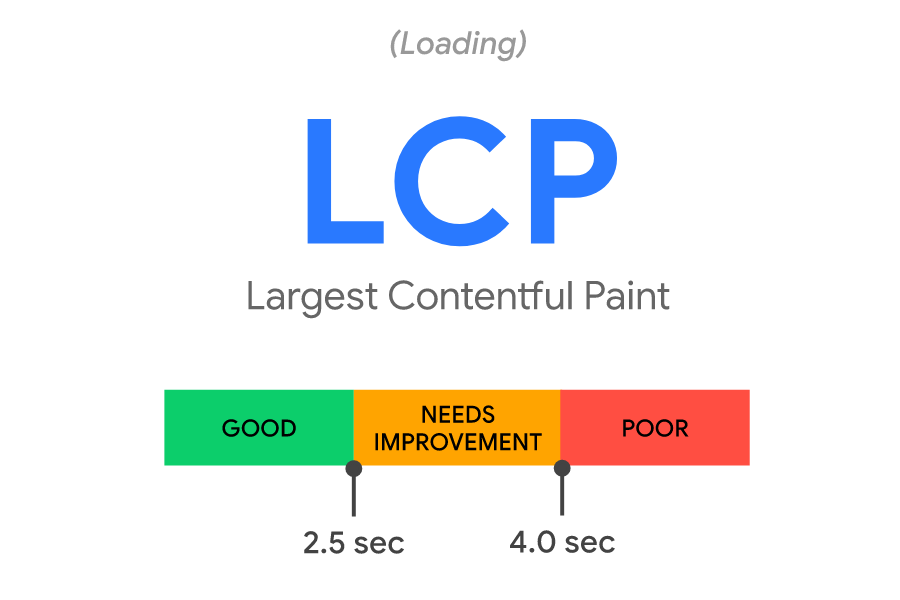
Mira en seguida más detalles sobre las puntuaciones oficiales de LCP:
- Bueno: inferior a los 2,5 segundos.
- Mejorable: entre los 2,5 y 4,0 segundos.
- Necesita mejorar: superior a los 4,0 segundos.

De acuerdo con Google, las razones más comunes por las cuales tu LCP no tiene el valor sugerido como “bueno”, podrían ser las siguientes:
- Servidores configuradores incorrectamente o muy lentos.
- CSS y / o JavaScript asíncronos.
- Recursos gráficos pesados.
Entonces, para optimizar tu LCP, lo que debes hacer es trabajar en esas 3 causas.
3 factores que debes considerar para optimizar el LCP
Para mejorar las calificaciones de tu LCP, toma nota de estos 3 factores y aplica los cambios que necesitas hacer:
Servidor de tu sitio web
El primer paso que debes dar es analizar y disminuir el tiempo de respuesta de tu servidor. Al hacerlo, tendrás un sitio web más rápido, por ende, mejorarás drásticamente tu SEO.
Ahora bien, el Time To First Byte, mejor conocido como TTFB, es el tiempo que se demora un navegador en recibir la primera pieza de información desde un servidor web tras haberse hecho la solicitud al mismo.
En este sentido, si estás en un alojamiento web compartido, pasarte a un servidor dedicado te resultará positivo porque no compartirás recursos con otros sitios web. Eso significará una excelente mejora. Por supuesto, cerciórate de escoger un proveedor de alojamiento web seguro y con prestigio en el mercado.
Por otro lado, la utilización de sistemas CDN y el almacenamiento en caché son clave al momento de mejorar considerablemente el rendimiento de tu servidor. La razón es simple: ambos disminuirán el tiempo que tarda un internauta en cargar el contenido de una página de tu sitio web.
Imágenes
De todo el contenido de tu web, es muy seguro que las imágenes sea el que tenga mayor peso. Sin duda, es fundamental que las comprimas, utilices las dimensiones apropiadas y emplees el formato de archivos de imágenes indicado.
Formatos de archivos de imágenes
Es probable que conozcas los dos formatos de archivos de imágenes más utilizados: PNG y JPG. Inclínate por el formato ideal según cada necesidad. Es decir, usa PNG para las imágenes donde requieras fondos transparentes. Mientras que para las fotografías, usa JPG.
Compresión de imágenes
Al comprimir todas las imágenes que alojarás en tu sitio web, tendrás como resultado imágenes con menos peso.
Puedes conseguirlo disminuyendo el tamaño del archivo al eliminar datos. Si se realiza de forma correcta, la compresión prácticamente no se notará.
Tamaño de las imágenes
Todas las imágenes tienen dos dimensiones, y son: alto y ancho. Y es posible que en tu web tengas imágenes de, por ejemplo, 400×200 píxeles y resulta que el tamaño original sea de 1200×600 píxeles.
Con base en lo anterior, debes chequear las imágenes de tu web con la finalizad de determinar que la carga de las mismas corresponda a las dimensiones configuradas.
CSS y JavaScript críticos
Tanto los CSS y JavaScript críticos son indispensables para un diseño y funcionamiento web apropiado. Pues, si tu sitio web cuenta con un mal aspecto o modo de funcionar inadecuado, seguramente provocará que muchos de tus visitantes se vayan.
¿Qué debes hacer?
Para conseguir un funcionamiento óptimo, comprueba que el CSS y JavaScript principal de tu web se cargue a la vez que el HTML. Así lograrás que no se vean renderizados a medias. El resto de CSS y JavaScript lo puedes configurar de manera asíncrona, luego de la carga de la página.
En consecuencia, se eliminará CSS y JavaScript como un recurso que obstaculiza el renderizado. Asimismo, acelerará la capacidad del navegador para no solo descargar sino también mostrar aquellos archivos necesarios. O sea, enseñar lo antes posible el contenido principal de la página web.
Al optimizar el LCP de tu sitio web, además de concederles a los usuarios una experiencia más agradable, lograrás que tu sitio web se torne más ligero y posicionarás mejor tu web ante los ojos de Google. Sin embargo, también conseguirás otro gran beneficio: un sitio web sostenible. De ese modo generarás una sensación positiva en los internautas. Tanto así que le darán preferencia a tu web antes que a otra que no esté optimizada y que malgaste energía.